מודרניזציה של אפליקציות Web באמצעות יישום ה-Experience Builder

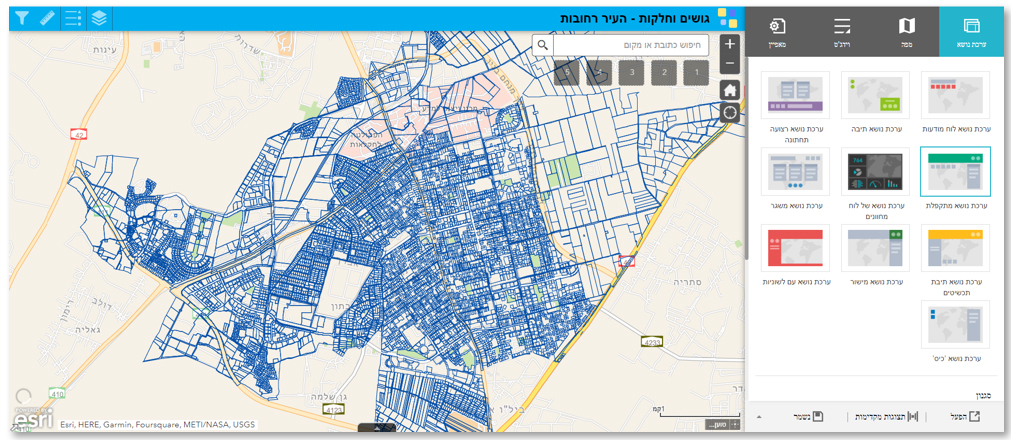
ממשק ה-Web App Builder הוא ממשק שקיים כבר כמה שנים ב-ArcGIS Online ובפורטל. הוא יישום מאוד שימושי ומוערך בקרב הלקוחות שלנו.
ה-Web App Builder מאפשר ליצור יישום בקלות יחסית, ומכיל בתוכו מגוון רחב של יכולות וכלים. אבל עם זאת, הוא מתחיל להישאר מאחור מבחינה טכנולוגית והוא נחשב לדור הישן יותר של היישומים.
זה בא לידי ביטוי בכמה מאפיינים:
- הוא לא כל כך מותאם לנייד. הוא כן יודע להגיב לגדלי מסך שונים, אבל אין את היכולת לשנות ולהתאים אותו במיוחד לנייד כדי שיוצג בצורה האופטימלית ביותר. היות ופלאפונים וטאבלטים הם היום כלי עבודה לכל דבר, אי התאמה של יישום לנייד הוא כבר חיסרון יחסית משמעותי.
- האינטראקציות של ווידג'טים מוגבלות – כשאנחנו מפעילים ווידג'ט מסוים, לא בהכרח תהיה לו השפעה על יישום אחר. למשל אם עכשיו נסנן נתונים באמצעות הfilter, הוא ישפיע על המפה אבל לא על שאר הווידג'טים ביישום.
- ב-Web App Builder לא ניתן לשנות את הפריסה של ווידג'טים. הממשק מכיל תבניות מאוד מובנות ואי אפשר להתאים את המיקום של ווידג'טים בתוך הממשק, אלא רק לקבוע איזה ווידג'ט ישב במיקום אפשרי.
- חיסרון משמעותי מאוד הוא שה-Web App Builder לא תומך בצפיין המפות החדש של ESRI. הצפיין שמבוסס על JS4 כבר מכיל יכולות תצוגתיות ופונקציונליות מרשימות מאוד, אם זה מבחינת ביצועים, סימבולוגיה מתקדמת עם תמיכה ב-Hatching למשל, אפקטים ועוד. כמובן שבעתיד הקרוב והרחוק יתווספו עוד יכולות לצפיין המפות החדש וזה יהפוך את השימוש ב-Web App Builder למוגבל הרבה יותר.
- הממשק של ה-Web App Builder לא מאפשר ליצור יישום שמורכב מכמה מפות. אז אם רוצים למשל ליצור ממשק אחד שמציג מפות דו ממד ותלת ממד יחד, ה-Web App Builder לא עונה על הצרכים האלו.
- הממשק גם לא מאפשר ליצור טיוטות של שינויים באפליקציות שטרם פורסמו. כלומר, אם מבצעים איזה שהוא שינוי ביישום, אין את היכולת לשמור אותו כטיוטה. כל שינוי שנעשה ונשמור יופיע ישירות אצל המשתמשים ביישום.
- ונקודה אחרונה היא שהתהליך ליצירת תבניות אינו פשוט ולא אינטואיטיבי.
כל המגבלות האלו משאירות את ה-Web App Builder מעט מאחור מבחינת יכולות. בשנים הקרובות ככל שהטכנולוגיה תתקדם, אנחנו נראה את הפער הזה הולך וגודל.
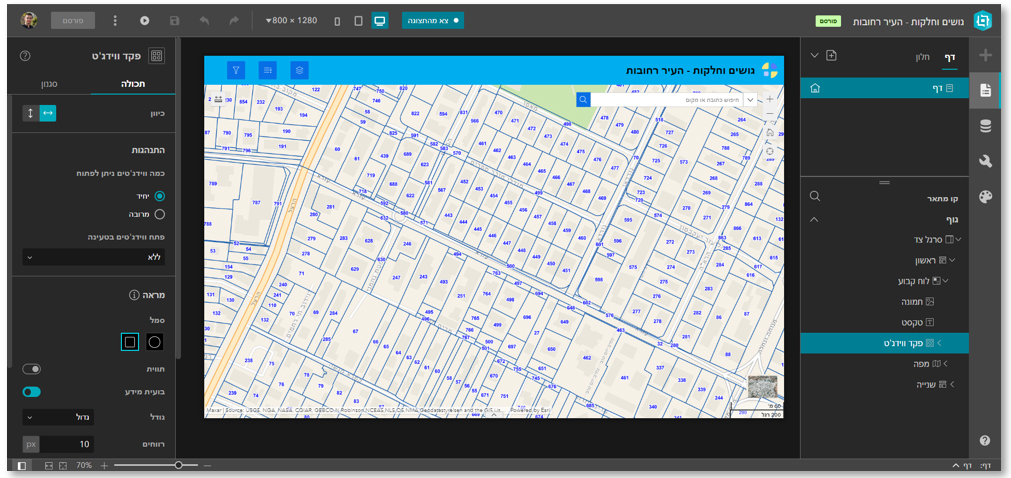
בתמונות – השוואה בין ממשק ה-Web App Builder (בתמונה העליונה) לממשק ה-Experience Builder המחודש והמודרני.
עם זאת לממשק עדיין יש כמה יתרונות על ממשק ה-Experience Builder:
- לא כל הווידג'טים עדיין הגיעו לממשק ה-Experience Builder. אנחנו צריכים לזכור ש ה-Web App Builder מכיל בתוכו כמות יפה ומרשימה של ווידג'טים ולא כולם עדיין הוטמעו ב-Experience Builder.
בתמונה המצורפת ניתן לראות איזה ווידג'טים יעשו את המעבר מה-Web App Builder אל ממשק ה-Experience Builder. התמונה מחולקת לארבע קטגוריות:
- עיגול כתום מלא – ווידג'ט שכבר הוטמע ב-Experience Builder
- עיגול כמעט מלא – יישום שנמצא בעבודה של ESRI ועתיד להגיע בעתיד הקרוב לממשק
- עיגול חצי מלא – יישום ש-ESRI מתכננת להטמיע
- עיגול ריק – לא נמצא בתוכניות של ESRI כרגע
בסך הכל ניתן לראות שכל הווידג'טים החשובים ללקוחות יגיעו בסופו של דבר ל-Experience Builder.
- האפשרות להשתמש ב-URL Parameters – פרמטרים שנמצאים בכתובת ה-URL של הממשק כמו מעבר לקואורדינטה מסוימת, גם זה עדיין לא הוטמע ב-Experience Builder.
- וכל הנושא של נגישות וכל הנושא של התאמה ללקויי ראייה ולאנשים עם צריכים מיוחדים, גם זה עדיין לא הגיע לממשק.
יכולות ה-Experience Builder
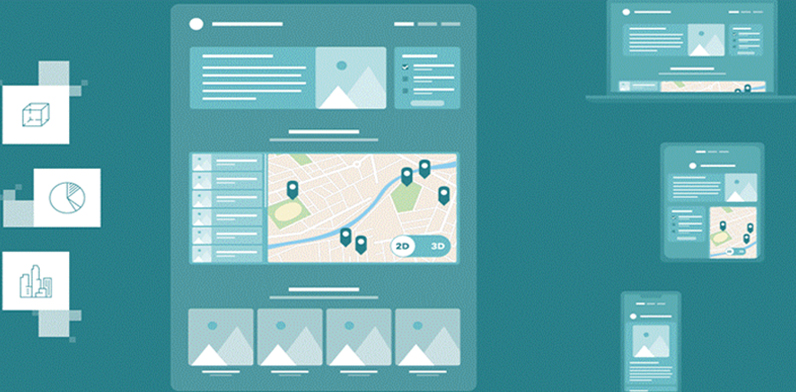
ה-Experience Builder הוא ממשק מבוסס דפים. דף הוא משטח חלק שמאפשר לנו למקם בתוכו כל יישום או רכיב שהאפליקציה מאפשרת.
אנחנו יכולים בתוך דף להכניס מפה אחת או יותר, להכניס ווידג'טים שונים וכל מיני רכיבים כמו תמונות וטקסטים.
הממשק גם מאפשר לנו לעבוד עם דפים מרובים, כשבכל דף אנחנו יכולים להטמיע רכיבים אחרים.
בתוך ה-Experience Builder יש כלים מוכנים לשימוש, וכדי להפעיל אותם אנחנו רק צריכים לקשר אותם למפה ולנתונים אותם אנחנו רוצים לחקור.
בניגוד ל- Web App Builder, בתוך האקספיריינס אנחנו יכולים לשלוט לגמרי בנראות של הממשק:
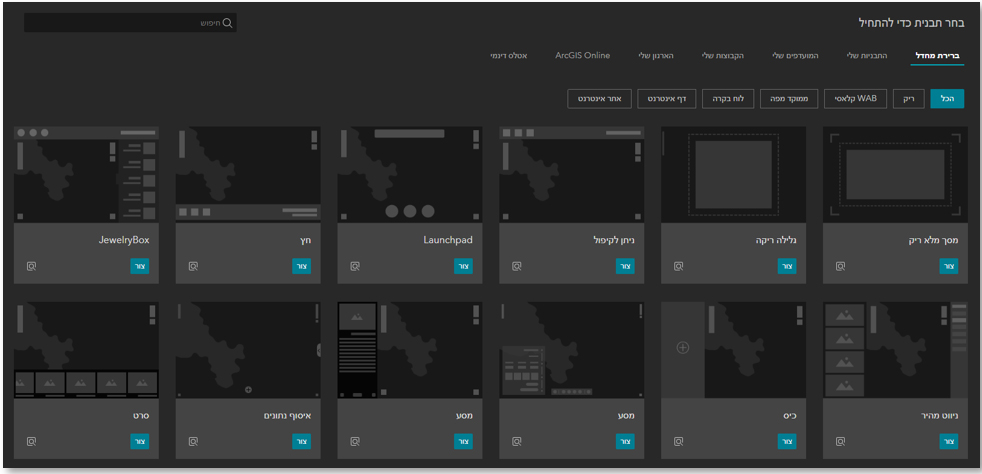
אפשר ליצור את היישום מדף חלק לגמרי בו אנחנו נקבע איפה למקם כל רכיב, או לחלופין להשתמש בתבניות מוכנות בהן ליישומים יש מיקום מוגדר. התבניות יכולות להיות תבניות של ESRI או תבניות של משתמשים ב-ArcGIS Online.
יש לנו את היכולת גם להגדיר ולהתאים את המיקום והגודל של כל אלמנט בממשק ואפשר גם לשלוט בערכת הצבעים של היישום.
למעשה, הExperience Builder מאפשר לנו ליצור יישומים שנראים כמו אתרי אינטרנט מרובי דפים, מעוצבים בצורה מודרנית ושמכילים בתוכם מספר מפות וכלים.
בדומה ל –Web App Builder, גם ב-Experience Builder ניתן ליצור ווידג'טים מותאמים אישית באמצעות Experience Builder for Developers.
ל-Experience Builder יש גם יכולות נוספות מתקדמות שכדאי להכיר:
הממשק מאפשר התאמה מלאה למובייל. אפשר להגדיר את המיקום של כל רכיב בתוך האפליקציה ככה שהוא יוצג בתצוגות וגדלי מסך שונים בצורה האופטימלית. הממשק מכיל אפשרויות תצוגה מובנות של טאבלט ומובייל, ומאפשר לשנות ולשחק עם הווידג'טים השונים בממשק עד שמגיעים לתצוגה המושלמת. התצוגה גם נתמכת בסיבוב מסך של המכשיר לרוחב.
אפשר להטמיע בתוך ווידג'טים מפה אחד שתי מפות, כולל אפשרות לקשר גם מפת דו ממד וגם סצנה תלת ממדית. זה מאפשר לנו להציג אזור מסוים גם בדו ממד וגם בתלת ממד, לחקור אותו, להתמקד לאזורים מסוימים וכשעוברים בין תצוגות התיחום של המפה נשמר.
אפשר להגיד אינטגרציה בין ווידג'טים ב-Experience Builder. למשל, אם עושים סינון של נתונים, הסינון ישפיע גם על שאר הווידג'טים שקיימים באפליקציה. אם מבצעים התמקדות במפה, גם שאר הרכיבים מסונכרנים ויודעים להציג את הנתונים בהתאם לתיחום המוצג. כל ההשפעות האלו יכולות לבוא לידי ביטוי באפליקציה אחת.
ניתן גם להטמיע יישומי ArcGIS אחרים בתוך Experience Builder. בתוך האקספיריינס של יישום מובנה של ממשק הסקרים survey123 שמאפשר שילוב בין סקר לבין מפה ונתונים נוספים. בנוסף, אפשר גם להטמיע את היישומים הנוספים של ESRI, כמו דשבורדים, מפות סיפור, instant apps ועוד ולהציג כמה יישומים באפליקציה אחת.
ב-Experience Builder יש לנו מגוון רחב של תבניות בהן ניתן להשתמש כדי להתחיל ליצור את היישום. זאת יכולה להיות תבנית חלקה ונקייה ללא כל רכיב. למי שרוצה להקל על תהליך היצירה, אפשר להשתמש בתבניות של ה-Web App Builder הקלאסי, תבניות מבוססות דשבורד וגם תבניות שמייצרות אפליקציה שנראית כמו אתר אינטרנט.
כדי לעזור לכם לבצע את תהליך המעבר ל-Experience Builder, הכנו מספר סרטוני הדרכה והדגמות:
יצירה מחדש של יישום Web App Builder בממשק ה-Experience Builder:
בניית אפליקציות מתקדמות עם ממשק ה-Experience Builder:
לסיכום, ממשק ה-Experience Builder הוא ממשק מתקדם שמכיל יכולות מתקדמות ליצירת יישום WEB עדכני ומודרני אל הממשק, שכבר מכיל חלק נרחב מהיכולות של ה-Web App Builder, צפויות להתווסף בתקופה הקרובה יכולות רבות נוספות, וביניהם לא מעט ווידג'טים חשובים שיעשו את המעבר מה-Web App Builder. אנחנו ממליצים לכם להתחיל לעבוד עם ה-Experience Builder, לחוות את היכולות הרבות שלו ולהתחיל ליצור יישומים מרשימים ומגוונים.
בהצלחה!